Использование Google Analytics для split тестирования
| Автор: | Иван Коржавин |
| email: | korjavin@yandex.ru |
Для чего тестировать
Насколько хорош ваш сайт? Удобна ли навигация? Понятна ли структура? Как это определить?
Можно спросить какого то эксперта, или знакомого, попросить человека с улицы оформить заказ, но сложно определить - какая вероятность что вкусы и опыт этих людей совпадут с целевой аудиторией вашего сайта. Для всех ваших программистов навигация очевидна, но так ли это для вашей мамы?
Лучший способ ответить на все эти вопросы, спросить самих посетителей вашего сайта. Проанализировать их поведение, и понять проблемы которые у них возникают.
Существует довольно большое количество методик подобного анализа. Мы рассмотрим один из них - split тестирование.
Что такое split тестирование?
Split тестирование, или A/B тестирование, это методика, когда один и тот же интерфейс готовится в нескольких вариантах, и определенным образом разным группам пользователей показываются разные варианты. Затем, поведение пользователей изучается в разрезе выбранного варианта, и делается выводы о более подходящем варианте для вашей целевой аудитории.
Эта методика, позволяет вам с помощью маленьких шагов, раз за разом улучшая доступность интерфейса улучшать требуемые показатели опираясь на объективные данные. Мы определяем цель к которой хотим привести пользователя, например заказ в интернет магазине, или пребывание на сайте более 10 минут, или просмотр 10 страниц, и высчитываем как те или иные изменение влияют на конверсию этой цели. Конверсией цели это отношение числа визитов достигших цели к общему числу визитов. Например если из 10 пользователей 1 оформил заказ в нашем интернет магазине, то конверсия цели "Оформит заказ" 1/10.
Главным плюсом тестирования, являются более менее объективные результаты измерений. Конечно мы можем ошибиться с формулировкой целей, и с влиянием нашим решений на конверсию, но как минимум мы не подменим предпочтения наших пользователей - нашими предпочтениями.
Определяем цели
Прежде чем приступить к любому тестированию, мы должны определить, что является конечной целью посещения пользователя. Конверсию какого именно поведения мы хотим повысить? В случае интернет магазинов, самой популярной целью будет оформление заказа.
Перейдем в меню администрирования представления нашего ресурса Google Analytics, и в меню Цели, выберем создать цель. Google Analytics предоставляет несколько вариантов определить цель.
- Это может быть посещение определенной страницы, например /checkout.html
- Продолжительность визита
- Количество запросов
- Определенное событие, которое наш сайт отправит в Google Analytics
- Или какие то комбинации этих случаев через инструмент - составная цель.
Мы рассмотрим простой вариант, когда оформление заказа заканчивается на странице thankyou.htm, и посещение этой страницы мы и будем считать целью.
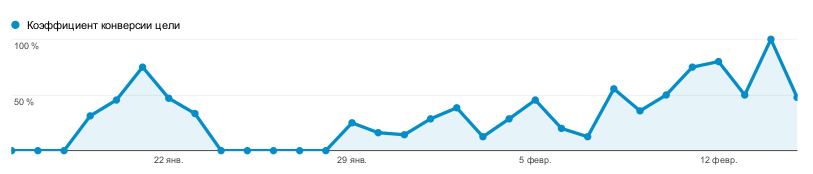
Сразу же после определения цели, мы увидим множества графиков относящихся к ней. Вот например график конверсии цели:

Нашей задачей будет, как влияет интерфейс нашей корзины на конверсию. Мы приготовим два варианта страницы корзины которые будут отличаться кнопками перехода к подтверждению заказа. Один из них, например, будет использовать кнопку с надписью "Оформить", а другой "Оформить со скидкой".
Google Analytics предоставляет разные инструменты для оценки конверсии, и проведение тестирования. Разберем один из них.
Используем эксперименты
После того как мы подготовили два варианта страницы, перед нами появляются другие вопросы, как определить какую страницу показывать пользователю, как сбалансировать количество показов каждого варианта, как учесть какая страница была показана пользователю в вычислении конверсии. Это действительно сложные вопросы, которые, если бы мы их решали средствами кода нашего магазина, потребовали бы массу работу. К счастью Google Analytics сделает все это за нас, мы даже практически не будем модифицировать свой код. Все что будет нужно, добавить небольшой javascript скрипт на страницы участвующий в тестировании, что легко сделать практически в любом движке.
Для того что бы получить javascript код, мы должны создать эксперимент в Google Analytics. В меню поведение - эксперименты, нажав кнопку "Создать эксперимент", мы запустим некоторый мастер, и должны будем ответить на его вопросы. Укажем, исходную и модифицированную версию страниц, укажем что будет целью эксперимента, конверсию которой из целей мы хотим поднять, укажем какой процент наших пользователей мы хотим задействовать в этом эксперименте, и ответим на некоторые другие вопросы.
По окончанию работы мастера, мы получим небольшой блок javascript кода, который мы должны вставить на наши страницы. После вставки и проверки его - эксперимент начнется.
Процедура на удивление простая. Теперь при посещении страницы "корзина", некоторые наши пользователи будут перенаправляться на альтернативную версию автоматически, в зависимости от настроек и хода эксперимента. А Google Analytics учтет все эти посещения, и предоставит нам исчерпывающие данные про поведение наших пользователей. Приведу пример графика:

Смотреть изображение в реальном размере
Как видно из графика, на основании 95 посещение экспериментальной страницы, замечено что коэффициент конверсии больше: 52% против 41% исходной страницы. Эксперимент еще продолжается, но вероятность того что второй вариант лучше уже 26%. Значит мы на верном пути
Постепенно изменяя вид страницы, проверяя наши идеи на практике, на наших пользователях, и оценивая результаты, мы можем добиться больших результатов в улучшении нашего сайта.