Web-Графика
Для работы с графикой потребуется графический редактор. Поскольку я работаю с Corel, то и рассказывать буду о работе в нем. Для тех, кто не знаком с графическим пакетом Corel, советую ознакомиться с начальными уроками по работе в Corel Draw и Corel PhotoPaint.
Графика бывает двух типов - векторная и растровая. Для работы с растровой графикой предназначена программа Corel PhotoPaint. Для работы с векторной - Corel Draw.
Что такое векторная и растровая графика? В чем отличие?
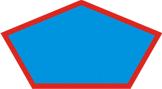
Основное отличие векторной и растровой графики - в принципе хранения изображения. Векторная графика описывает изображение с помощью математических формул. По своей сути любое изображение можно разложить на множество простых объектов, как то - контуры, графические примитивы и т.д. Любой такой простой объект состоит из контура (на рисунке изображен красным цветом) и заливки (синий цвет).

Основное преимущество векторной графики состоит в том, что при изменении масштаба изображения оно не теряет своего качества. Отсюда следует и другой вывод - при изменении размеров изображения не изменяется размер файла. Ведь формулы, описывающие изображение, остаются те же, меняется только коэффициент пропорциональности. С другой стороны, такой способ хранения информации имеет и свои недостатки. Например, если делать очень сложную геометрическую фигуру (особенно если их много), то размер "векторного" файла может быть гораздо больше, чем его "растровый" аналог из-за сложности формул, описывающих такое изображение.
Из всего вышесказанного можно сделать вывод, что векторную графику следует применять для изображений, не имеющих большого числа цветовых фонов, полутонов и оттенков. Например, оформления текстов, создания логотипов.
Растровая графика - это прямоугольная матрица, состоящая из множества очень мелких неделимых точек (пикселей). Каждый такой пиксель может быть окрашен в какой-нибудь один цвет. Например, монитор, с разрешением 1024х768 пикселей имеет матрицу, содержащую 786432 пикселей, каждый из которых (в зависимости от глубины цвета) может иметь свой цвет. Т.к. пиксели имеют очень маленький размер, то такая мозаика сливается в единое целое и при хорошем качестве изображения (высокой разрешающей способности) человеческий глаз не видит "пикселизацию" изображения.
При увеличении растрового изображения происходит следующее. Компьютер, как бы "растягивает" изображение, таким образом, размер матрицы становится больше. Каким же цветом окрашивать новые пиксели? Компьютер вычисляет новые пиксели и окрашивает их в "средние" цвета между "старыми" пикселями.
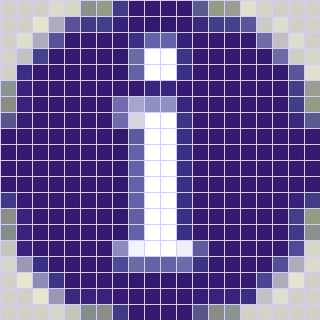
Ниже изображена кнопка:
- размером 16х16 пикселей в натуральную величину;
- увеличенное ее изображение (на котором хорошо видны отдельные пиксели);
- на третьей картинке эта кнопка увеличена на 25% (хорошо видно как и где компьютер добавил новые пиксели).
При уменьшении изображения происходит обратный процесс - компьютер просто "выбрасывает" лишние пиксели. Отсюда главный минус растровой графики - зависимость качества изображение от его размеров.
Исходя из вышесказанного растровую графику следует применять для изображений с фотографическим качеством, на котором присутствует множество цветовых переходов. Размер файла, хранящего растровое изображение зависит от двух факторов:
- от размера изображения
- от глубины цвета изображения (чем больше цветов представлено на картинке, тем больше размер файла)